On my coding journey, I have encountered various projects that involved working with databases. As I delved deeper into this realm, I realized the importance of being able to efficiently search for and test information on my own. It was during one of these searches that I stumbled upon Firebase.
To ensure a streamlined development process, I started this project by creating a UI framework in Figma. This allowed me to design the user interface and refine the layout before moving on to coding. Once I started coding, I integrated Firebase into the project, creating a database to store event information and messages from the contact form. Together, these tools optimized my development workflow and enhanced the overall user experience.
🖌️Sketching
Basic pen sketch before moving to wireframes
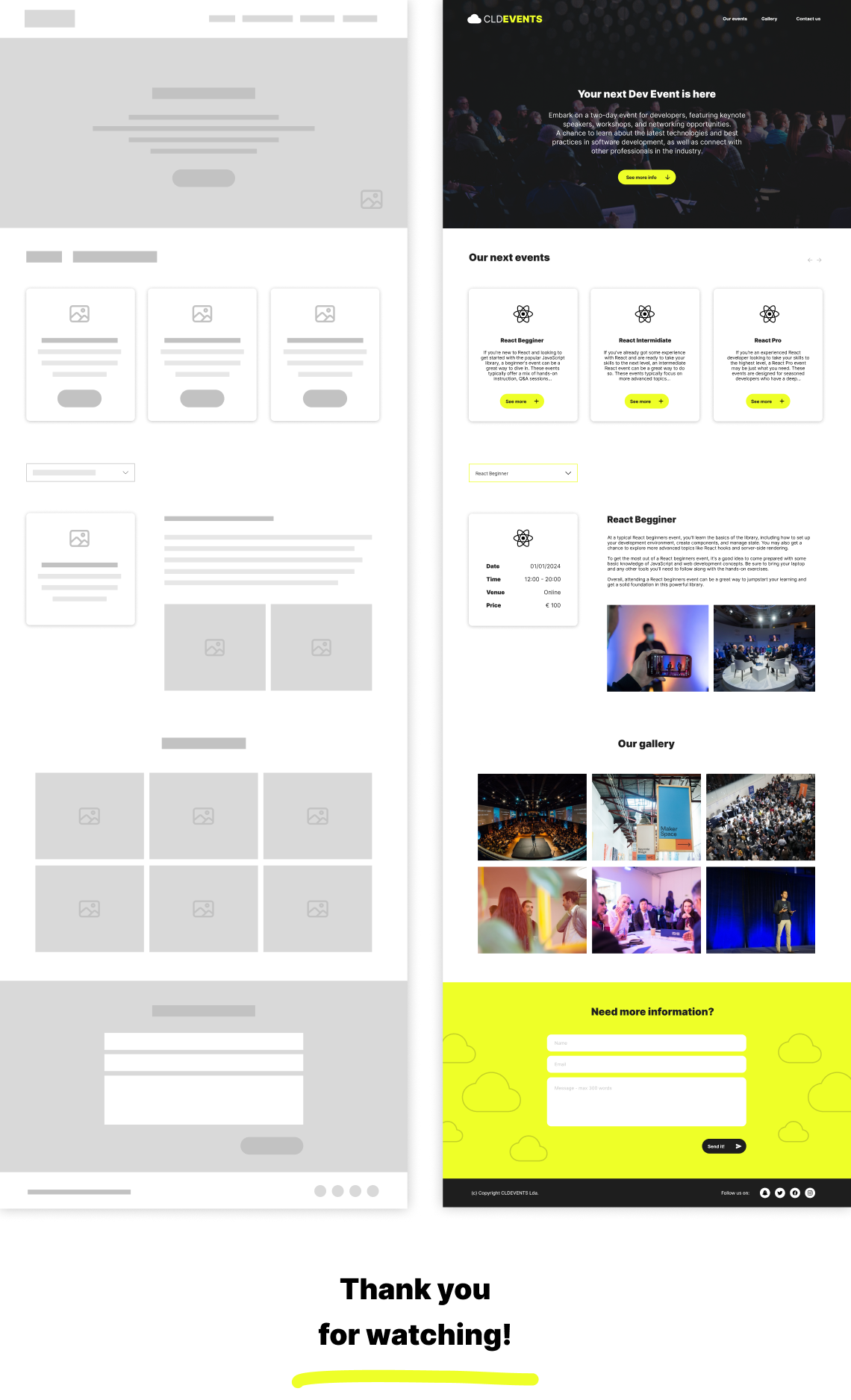
🖼️Wireframes
Developed wireframes for the landing page
🎨Figma final UI
Developed brand color system and assets
👩💻Coding & Database
With HTML, CSS and integration with JS
In summary, I began by designing the UI in Figma, then seamlessly transitioned into coding. Firebase served as the backend, enabling me to create a database for event information and messages from the contact form. This experience has reinforced my commitment to utilizing powerful tools like Figma and Firebase in future projects for optimal results.